> Portfolio Top
Nokia Series 40 web apps

Product: Nokia Series 40 web apps design template and guideline
Developer: Nokia
UX design: Yumiko Tanaka (lead
Visual design: Zenobia Mishra
Designed in: 2011-2012
About the project
Under the strategy of connecting the next billion people, I worked at emerging market services department to bring people in developing countries the first internet experience. The web app is one of the scopes and tried to encourage amateur developers to create apps for the widely used low-end S40 phone. I created example apps with developers and define what feature is useful to have as snippet code on the developer's platform. I also created a guideline to advise how to create usable apps for tiny screen devices.
Design intentions
To have consistent UX in different web apps, I started to sketch out various types of examples. Then discuss on the navigation with engineers to look for the most promising models that work for most of web apps and devices.
I was also intended to align with Nokia's Series 40's platform UI navigation as mush as possible to make 3rd party web apps fit on the device interactions.
Device release based adjustments
The design maintained the basic UI navigation consistent on changing old/new devices without a big impact to keep 3rd party developers feel easy to create apps on the provided platform.
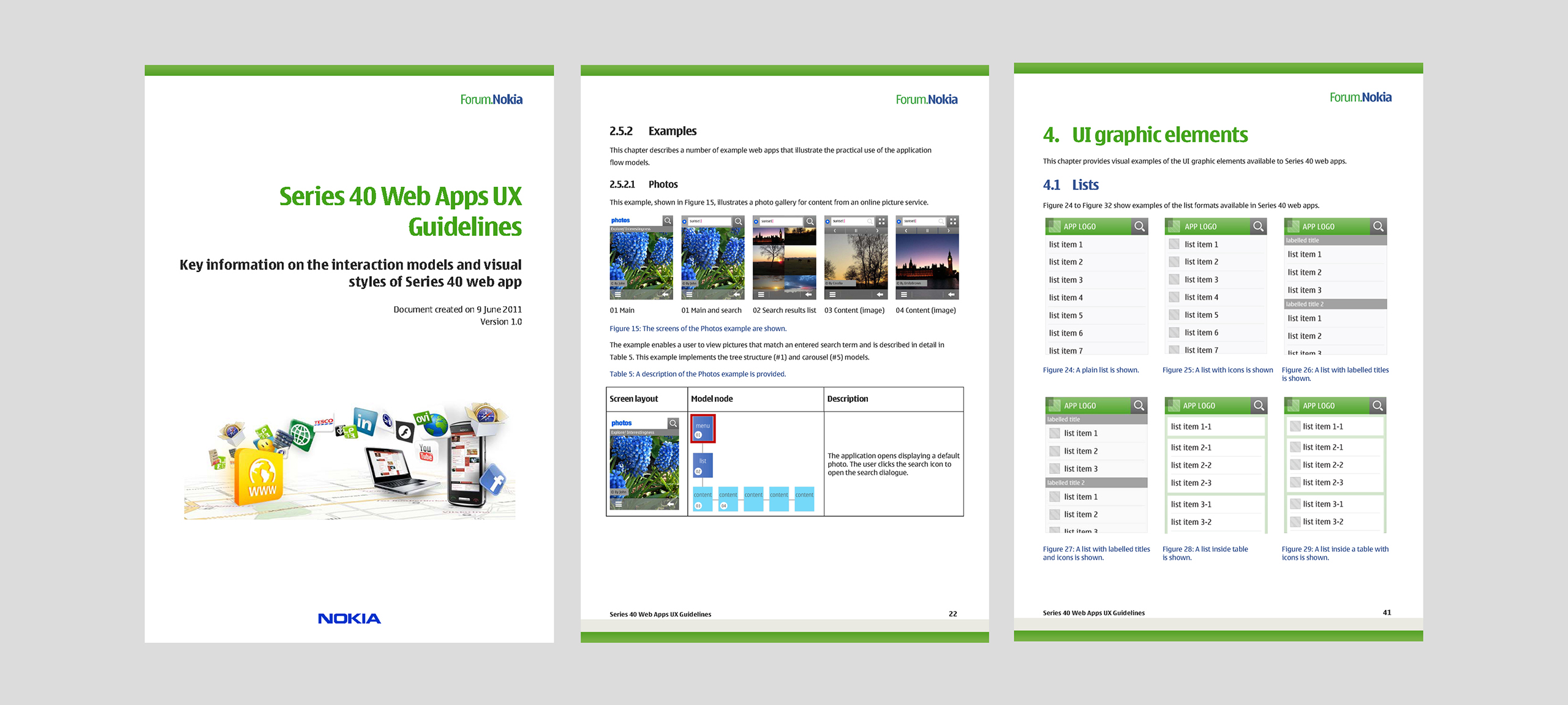
Creating the guideline
All the UX/UI recommendation are not mandatory.
The guideline is created to recommend to 3rd party non-professional developers make an app with decent navigations.
It consists of four sections, which are explaining S40 device characteristics, web apps structures with common flows, various examples, and UI graphic elements.
Each section contains tangible examples, and they are also seen on templates on S40 web apps SDK tools.